giraffeで抜粋文の表示
がっちゃんです。
タイトルにあるように、トップページのブログカードの表示に抜粋文を表示するために、オタオタしてました。
giraffeを使い始めて、まだ2か月ほど。
クライアントにトップページデザインの依頼を受け、giraffeのテーマを使用し、納品はできました。
感謝!しっかり報酬もいただきました。
その際のトップページは固定ページで編集しました。とあるペンションのサイトです。
固定ページの編集については問題なく...といっても、Elementorを使用してなんですが、できました。
ご覧のとおり、私のこのブログサイトはトップページを投稿に設定したので、ブログのサムネイル画像・タイトル・カテゴリなどが表示されます。
以前、サイト検索して観たgiraffeのサイトは抜粋文が表示されているんですよね。
「新しくなった!」と出ており、古いバージョンはデフォルトで表示されてたのかなぁ
なかなか「Giraffe ブログ 抜粋 表示」で検索しても、ヒットしなくて困ってました。
できれば、タイトルの外にも少し内容を見てほしかったので・・・というのはウソで
自分が、他人さまのサイトを見る際に、タイトルだけだとわからないから、中身が一部でもいいから見たいんです。
私の他にも同じようなことを考える人がいるかもしれない!
抜粋文の表示自体は、けっこうあっさりと、index.php にexcerpt文をループ内に入れればOKと検索すれば出てきます。
WordPress内のPHPファイルはいじったことがあるのですが、下手にいじると、画面真っ白の恐怖があり、おそるおそるいじっている自分がいます。
皆さまも安易に、いじって
がーん!といったことがないように・・・お気をつけてくださいまし。
本題に入ります。
上述していますが、index.phpは固定ページがトップページ設定されている場合で、私のように投稿ページをトップページ設定している場合は、home.phpをいじることになります。
そっかぁと、home.phpを開くと、ループらしきものがありません。
「あれ? ないじゃん」前に、JIN(有料テーマ)でいじった時はあったような・・・
そうなんです。
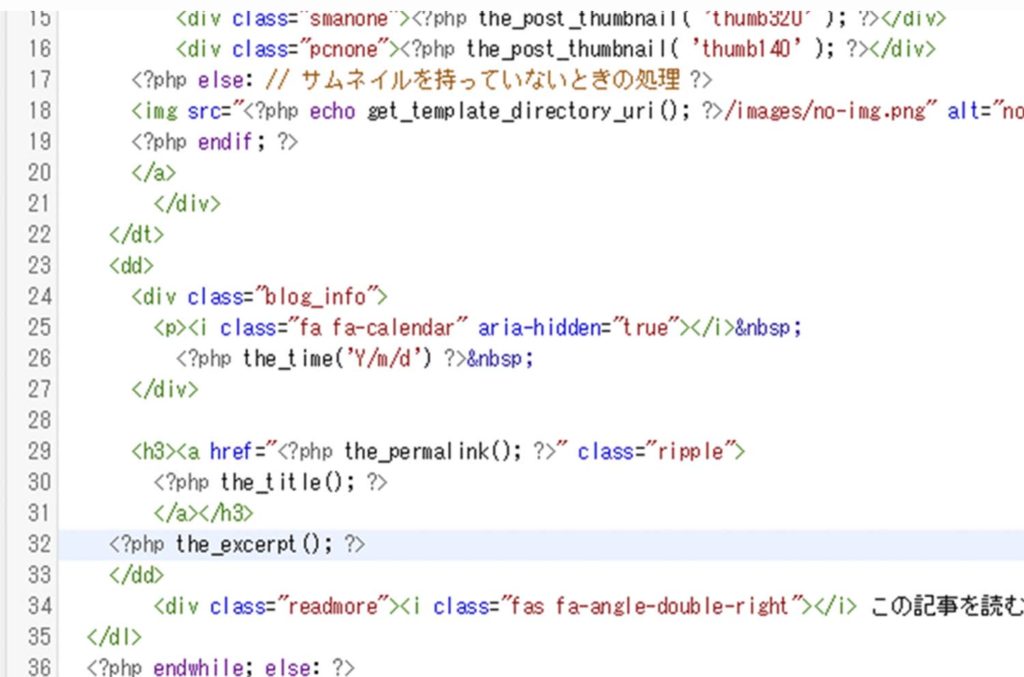
Giraffeは、home.phpの中にさらにファイルを読み込んでいて、itiran.phpというファイルの中に抜粋文を表示する箇所がありました!
下の図は、このファイルのこの辺りに挿入すると、トップページのように抜粋文が表示されます。

やっと巡り会えた(抜粋文に)喜びに、心はずみます。
ループの箇所に、入れ込みます。32行目あたりでした。
ご覧のとおり、表示されました。
めでたし・めでたし
お問い合わせはこちらから
携帯やスマフォのキャリアメールの場合は、受信設定の変更をお願い申し上げます。


